Réalisation du site du Cabinet Carbonys
er2l on juin 16, 2020
Le Cabinet Carbonys, un cabinet de conseil en gestion de patrimoine, m’a contacté pour « mettre à jour » leur site internet. Il s’agissait plutôt de tout reprendre de zéro !
La personne de contact avait des attentes bien spécifiques sur le rendu du site : des animations de défilement, des cartes animées pour afficher les avis positifs de leurs clients, une ambiance design…
La demande insistait bien sur l’utilisation de WordPress comme CMS. À vrai dire, il s’agissait probablement d’éluder la crainte d’un devis trop élevé plutôt que d’un réel attrait pour l’outil lui-même. Ainsi, c’est la technologie qui a été utilisée.
Demande client
Il a d’abord fallu identifier les besoins du client, voir avec lui quelles sont les informations qui devaient être affichées sur le site, et ainsi déterminer : le nombre de pages principales du site, les différents templates à créer, l’ambiance générale du site et l’intégration de l’identité graphique, la structure du site et les modules à intégrer.
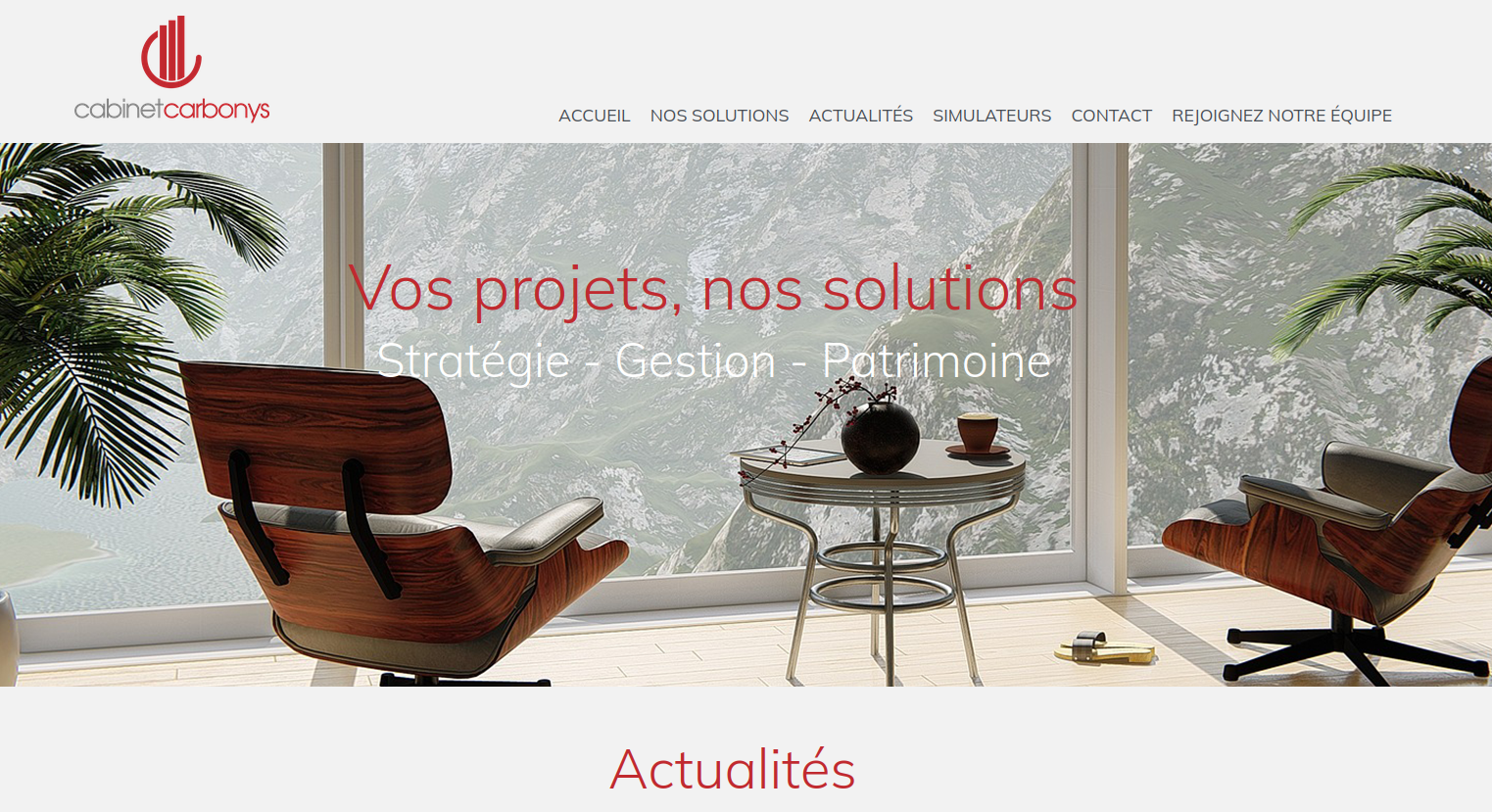
Il en est ressorti que le site devait avoir une ambiance design, moderne et épurée en utilisant les couleurs rouges et bleu nuit de la charte graphique. Une bannière sur la page d’accueil accueillerait une photographie choisie par le client, provenant d’une banque d’images libres (CC0).

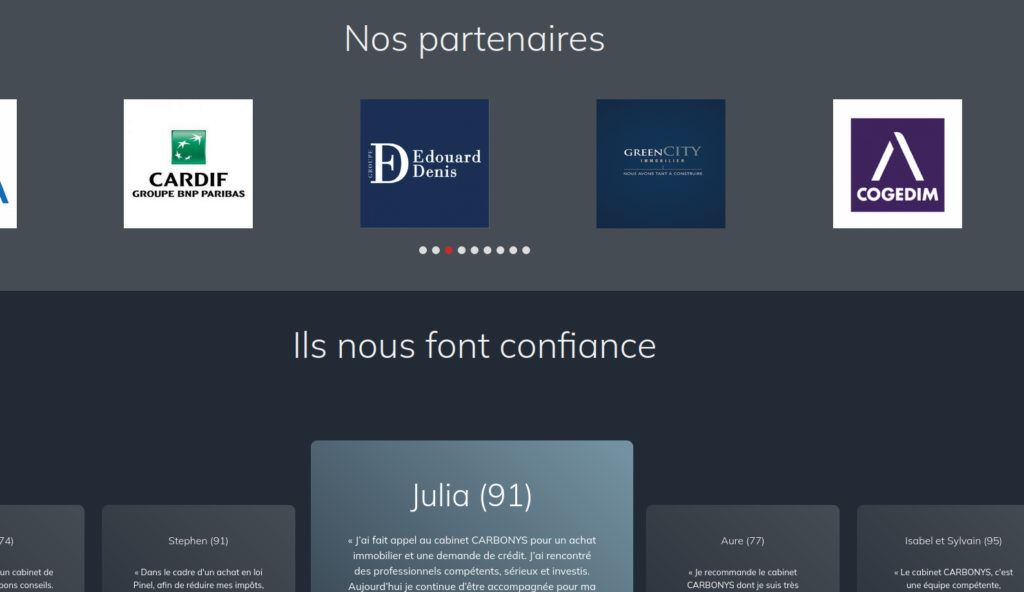
Sous cette bannière, un bandeau affichant les 3 derniers articles (Actualités) devait être intégré, suivi d’un court paragraphe de présentation et de deux bandeaux complémentaires : l’un pour les partenaires, l’autre pour les avis clients.


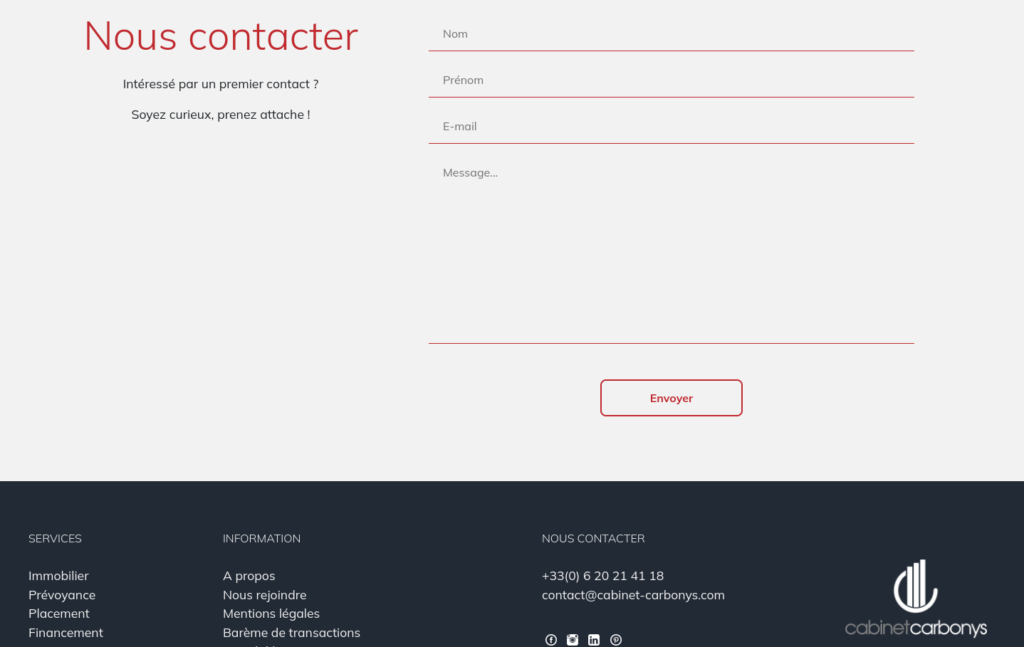
Enfin, avant le footer, un CTA sous la forme d’un formulaire de contact.

Prototypage
Le prototypage a consisté à créer une maquette SD (structurale uniquement) interactive, mettant en relation les différents éléments de la future page. Ensuite, après validation avec le client, un prototype HD a été réalisé pour montrer le rendu avec l’application de la charte graphique.
Différents éléments et fonctionnalités, tels que des animations au défilement, ont pu être discutés.
Code
Après validation, la phase de développement a commencé. En moins de 2 semaines, une version locale testable du site a été présentée au client. Quelques modifications mineures et des demandes de dernière minute ont pu être intégrées.
Mise en ligne
Un site précédent existait, donc un contrat d’hébergement et de DNS était déjà en place. Nous nous sommes adaptés à ces outils et avons déployé le nouveau site. Moins d’une heure plus tard, il était prêt, les certificats SSL étaient en place et il était prêt à être alimenté en contenu !