Cabinet Carbonys’ website
er2l on June 17, 2023
Le Cabinet Carbonys, a wealth management consulting firm, contacted me to “update” their website. However, it turned out that we needed to start from scratch!
The point of contact had very specific expectations for the website’s design, including scroll animations, animated cards to display positive client reviews, and a sleek design aesthetic.
The request emphasized the use of WordPress as the content management system (CMS). In reality, this was likely to address concerns about the cost estimate rather than a genuine preference for the tool itself. Therefore, WordPress was the chosen technology.
Client’s Request
First and foremost, it was necessary to identify the client’s requirements and determine the information to be displayed on the website. This involved determining the number of main pages, creating different templates, establishing the overall site ambiance and integrating the visual identity, structuring the site, and incorporating relevant modules.
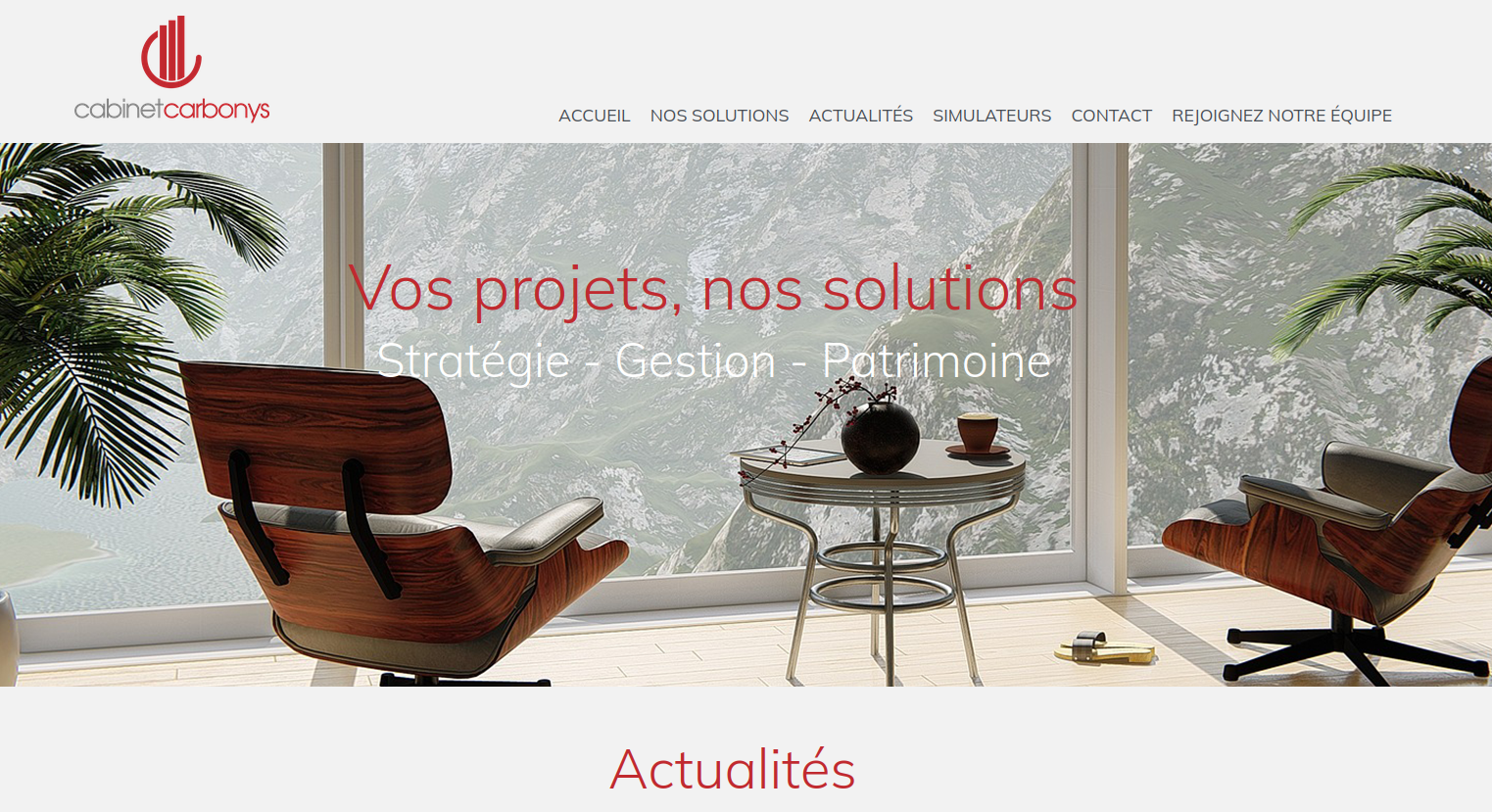
It was decided that the website should exude a modern and sleek design, utilizing the red and midnight blue colors from their brand’s color palette. The homepage would feature a banner showcasing a client-selected photograph sourced from a free image bank (CC0).
The main pages would include: Home, Our Solutions, News, Simulators, Contact, and Join Our Team. The “Our Solutions” page would contain links to specific pages for each product.

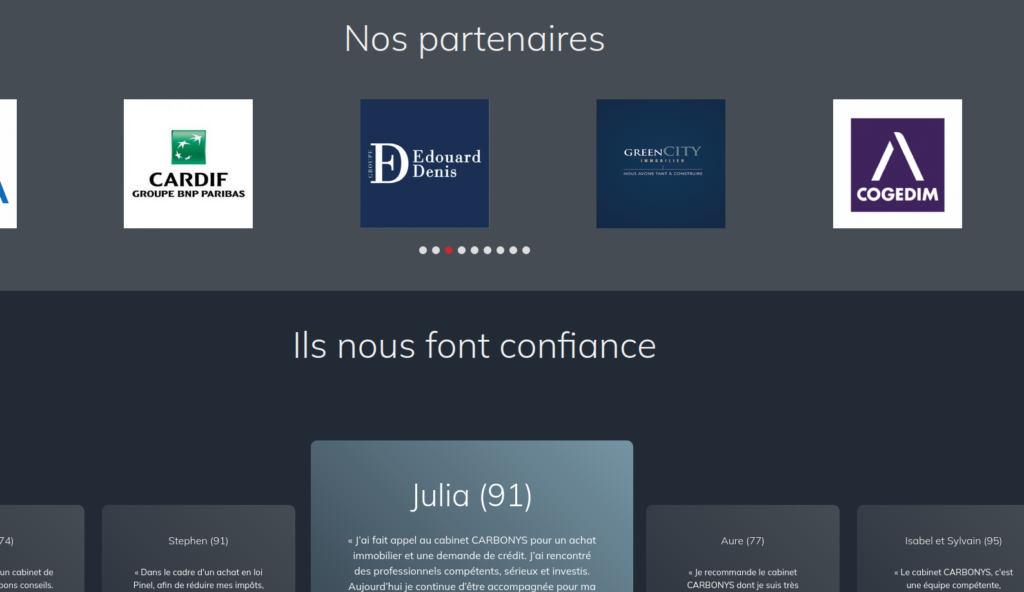
Underneath this banner, a section displaying the 3 latest articles (News) was to be incorporated, followed by a brief introductory paragraph and two additional banners: one for partners and another for client reviews.


Prototyping
The prototyping phase involved creating an interactive low-fidelity (SD) mockup, focusing on the structural elements of the upcoming page. After validation with the client, a high-fidelity (HD) prototype was developed to showcase the visual representation with the applied graphic design.
Various elements and functionalities, such as scroll animations, were discussed and incorporated as per the client’s requirements.
Coding
After approval, the development phase began. In less than 2 weeks, a testable local version of the website was presented to the client. Some minor modifications and last-minute requests were incorporated.
Deploying
A previous website already existed, so a hosting and DNS contract was already in place. We adapted to these tools and deployed the new site. Less than an hour later, it was ready, SSL certificates were in place, and it was ready to be populated with content!